V tomto článku o zrychlování se podíváme na všechny části, které jsou potřeba, abychom se přiblížili k dokonale rychlému webu. Pokud budete mít nějaké tipy či zajímavé příklady, tak nám je určitě napište! Chceme tento článek udržovat aktuální.
Připravili jsme pro vás originální e-mailový seriál, jak zrychlit web. Každou středu dostanete e-mail plných návodů, triků a hlavně úkolů, abyste si procvičili nové vědomosti. Na konci seriálu dostanete kupón na 20 % slevu pro VPS nebo Webhosting. 🙂
Část první – Analýza & Monitoring
Když chceme problém vyřešit, tak musíme nejdřív zjistit, kde vlastně začít a mít nastavený monitoring, který na problém okamžitě upozorní. Nikdo na světě nemá dokonalý web a záleží pouze na tom, kolik jste ochotni této problematice obětovat času a financí.
Jednoduchá firemní prezentace nepotřebuje takovou péči jako např. e-shopy nebo větší portály, kde už zpoždění pár vteřin může znamenat velký pokles konverzí.

VPS Centrum
Vyzkoušejte zdarma naši aplikaci pro správu serveru a domén. Budete si připadat jako zkušený administrátor.
V téhle části se podíváme na:
- Online nástroje:
- Pagespeed insights,
- Lighthouse,
- Pingdom tools,
- Gtmetrix,
- Webpagetest.
- Nástroje pro monitoring & analýzu:
- Munin,
- Zabbix,
- Percona.
Online nástroje k analýze rychlosti webu
Následující nástroje jsou nejpoužívanější pro rychlou analýzu stavu webu. Během chvíle zanalyzují webovou stránku a poskytnou “obrázek”, jak rychlá je skutečně naše stránka nebo co máme špatně.
Rychlé stránky mohou ve vyhledávači pomoct přeskočit konkurenci, která má stránky pomalejší. Google klade velký důraz na rychlost webu, hlavně co se týče mobilních zařízení.
PageSpeed Insights od Googlu
PageSpeed Insights od Googlu bychom měli věnovat velkou pozornost. Získané výsledky (body za rychlost) mají zásadní vliv i na SEO. Rychlost webu totiž může pomoct s lepší pozicí ve vyhledávání.
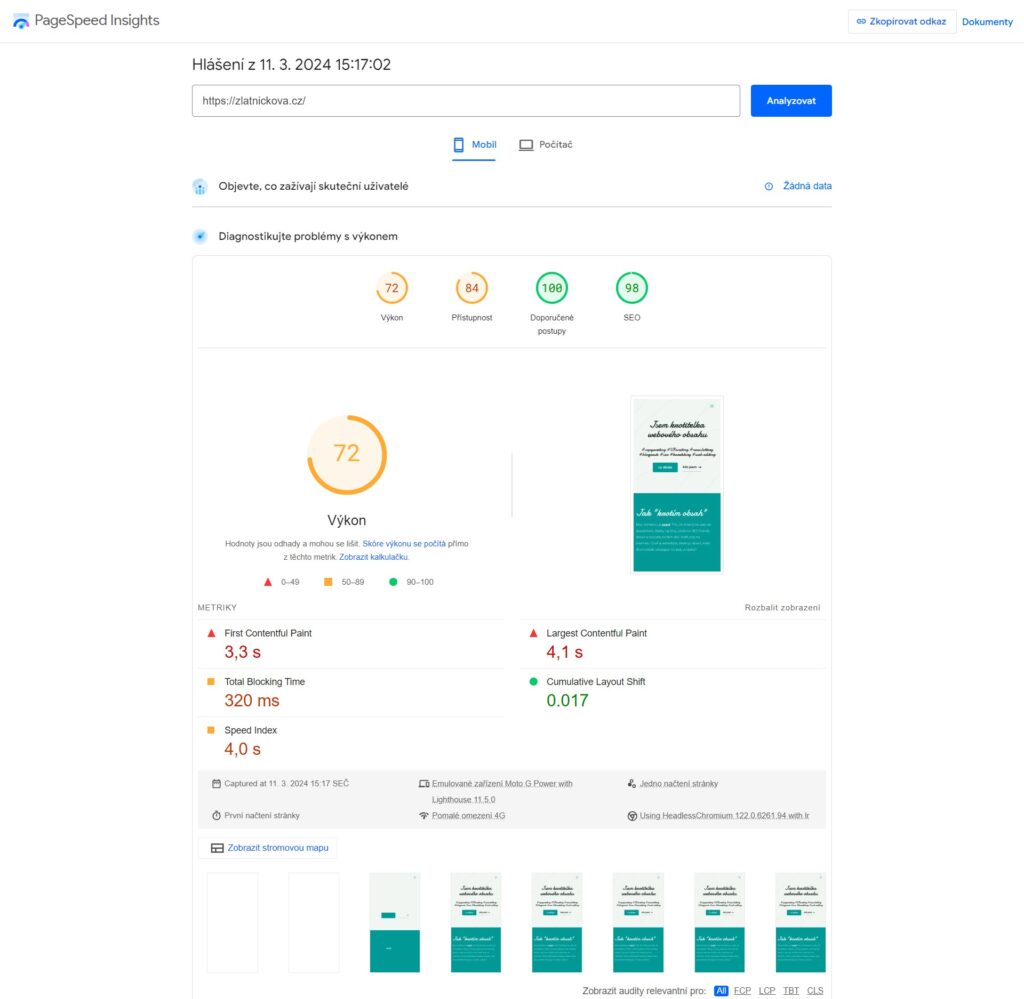
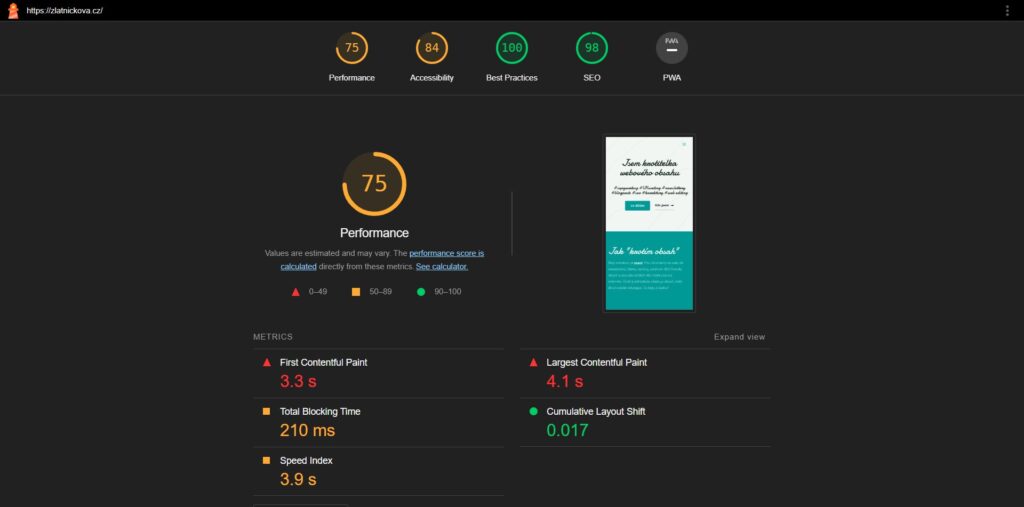
Jak nástroj funguje? Stačí vložit URL webu, který chcete otestovat a chvilku počkat. Po chvíli uvidíte podrobnou analýzu, jako v našem příkladu:

Uvidíte své celkové skóre, informace o prvním vykreslení obsahu anebo prodlevu prvního vstupu. Google rozdělil rychlost webu do více části. Také se barevně snaží ukázat, jaká je normální hodnota pro danou oblast.

PageSpeed Insights od Googlu je skvělým pomocníkem hlavně díky konkrétním návrhům, jak stránku zrychlit. Návrhy jsou prolinkované s nápovědou, kde máte podrobnější vysvětlení problému a jeho možné řešení.
Kdo PageSpeed Insight od Googlu ještě nevyzkoušel, tak doporučujeme tento nedostatek rychle napravit.
Lighthouse od Googlu
Další kvalitní nástroj z rodiny Googlu se jmenuje Lighthouse. Ten pomáhá najít problémy na úrovni designu a frontendu. Pomůže hlavně s rychlostí načítání webu, přístupností a pomůže i se SEO.

Freelo - Nástroj na řízení úkolů a projektů
Přidej se, pozvi svůj tým a klienty, rozděl práci a sleduj, jak se úkoly dají do pohybu.
Díky tomu, že je Lighthouse balíčkem pro Node.js je vícero způsobů, jak ho používat.
- V online verzi,
- Chrome DevTools v záložce „Audits„,
- Příkazovou řádkou, díky tomu se dají audity zautomatizovat.

Proč se vyplatí používat?
- Můžete audity zautomatizovat, to se hodí např. po nasazení nové verze webu.
- Dobře poradí v oblasti Performance při načítání a vykreslování stránky.
- SEO – otestuje připravenost webu na indexování.
- Užitečné návody – u každé problematiky najdete podrobný návod s vysvětlením daného tématu a jeho řešením.
- Progressive Web App – jak si web vede v této oblasti (podrobněji rozepisujeme v části Jak zrychlit web..
Pingdom Tools
Pingdom je podobný nástroj tomu od Googlu, tenhle akorát nedokáže konkrétně poradit, jak stránku zrychlit. Dostanete pouze obecné rady a čísla.
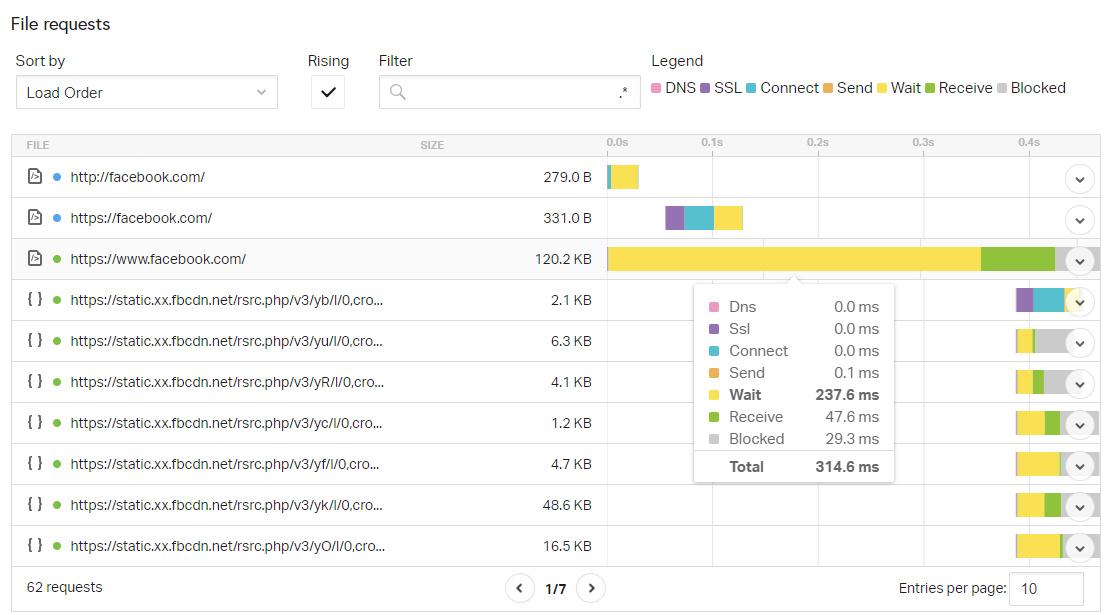
Pingdom dokáže vizuálně zobrazit načtení vaší stránky a také % zastoupení, podle velikosti, požadavků a kam se stránka všude před načtením dotazuje.
Uvidíte krásnou časovou osu a barevné znázornění, jaký script, obrázek nebo soubor se načítal nejdéle.

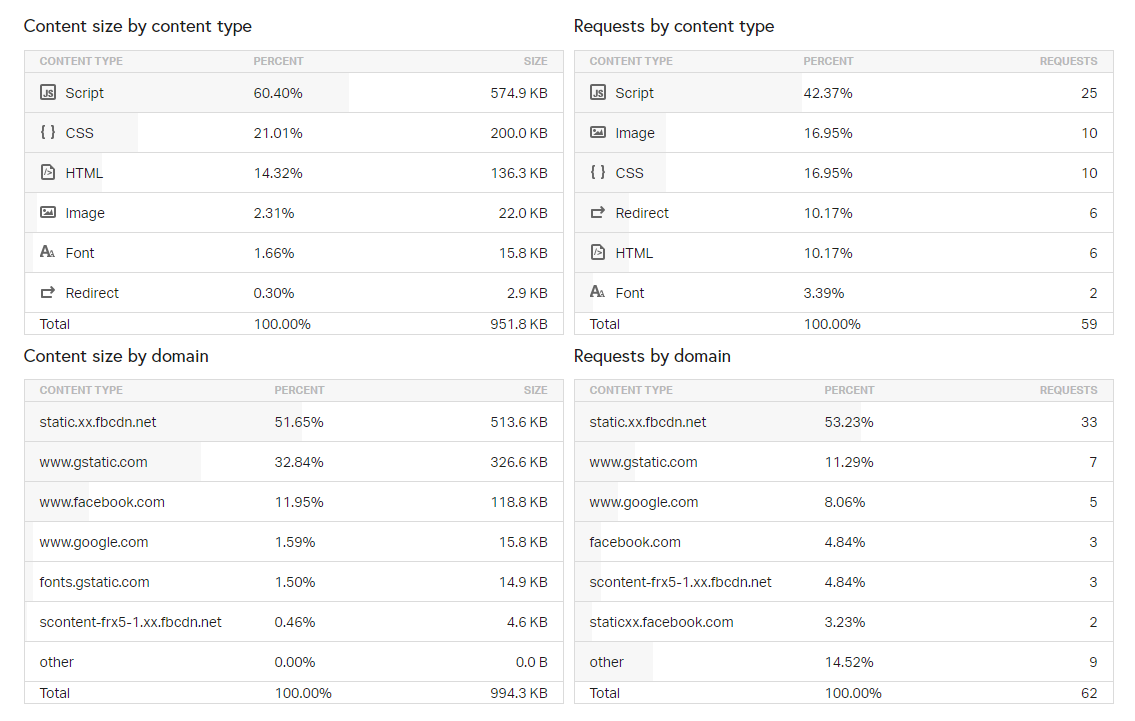
Další vychytávka se týká % zastoupení různých elementů na stránkách. Zjistíte, jak velký je content, který si klient k sobě stahuje. Kolik % z toho jsou Scripty, CSS, HTML nebo např. obrázky. Uvidíte i celkový počet požadavků, který musí server vyřídit, než se celá stránka načte.

Uvidíte i z jakých dalších domén si vaše stránka stahuje data a jakou mají velikost.
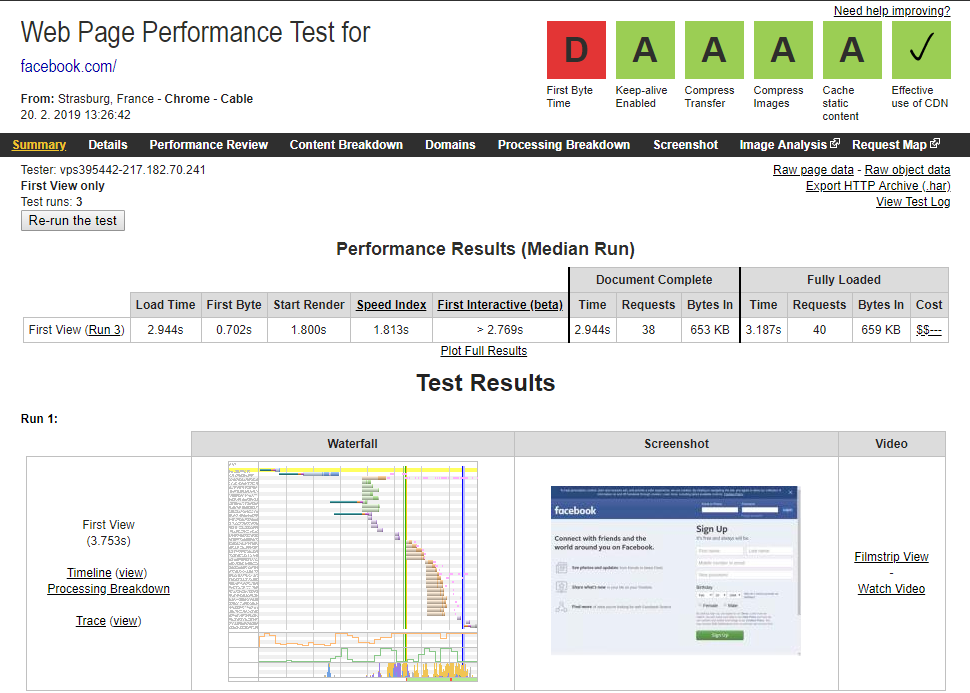
WebPageTest
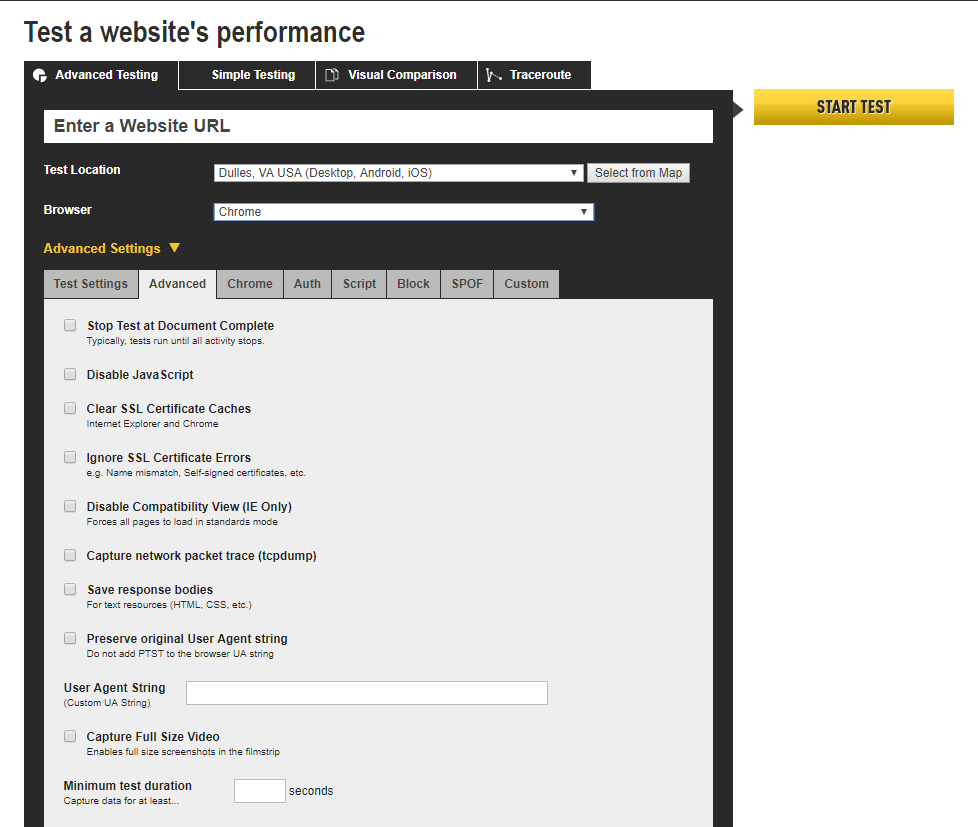
WebPageTest je velmi podobnou službou Pingdomu, akorát má starší design. Narozdíl od Pingdomu, ale rovnou provede 3 testy namísto jednoho a máte možnost si nechat stránku vykreslit do různých prohlížečů.

Má velice pokročilé možnosti, jak test provést. Můžete vybrat počet testů, vypnout JavaScript, uložit odpovědi HTML nebo CSS. Zkrátka musíte všechny možnosti prozkoumat a využijí je především už zkušenější web developeři. Skvělá vlastnost je i možnost nastavit rychlost připojení, z kterého se test provádí. Jinak se váš web načítá na LTE vs na nějaké pomalé Wifi v kavárně.

Dalším známým nástrojem je GTmetrix. Doporučujeme web z analyzovat vždy ze dvou nástrojů. Za nás doporučujeme PageSpeed Insights + WebPageTest.
Nástroje pro Monitoring & Analýzu
Klasické online nástroje nám pomohou odhalit jenom malou část problémů a na složitější věci, je potřeba mít nasazený nějaký lepší monitoring. Ten může hlídat klasický provoz na serveru/databázi a také analyzovat různé dotazy nebo procesy, které způsobují zpomalení.
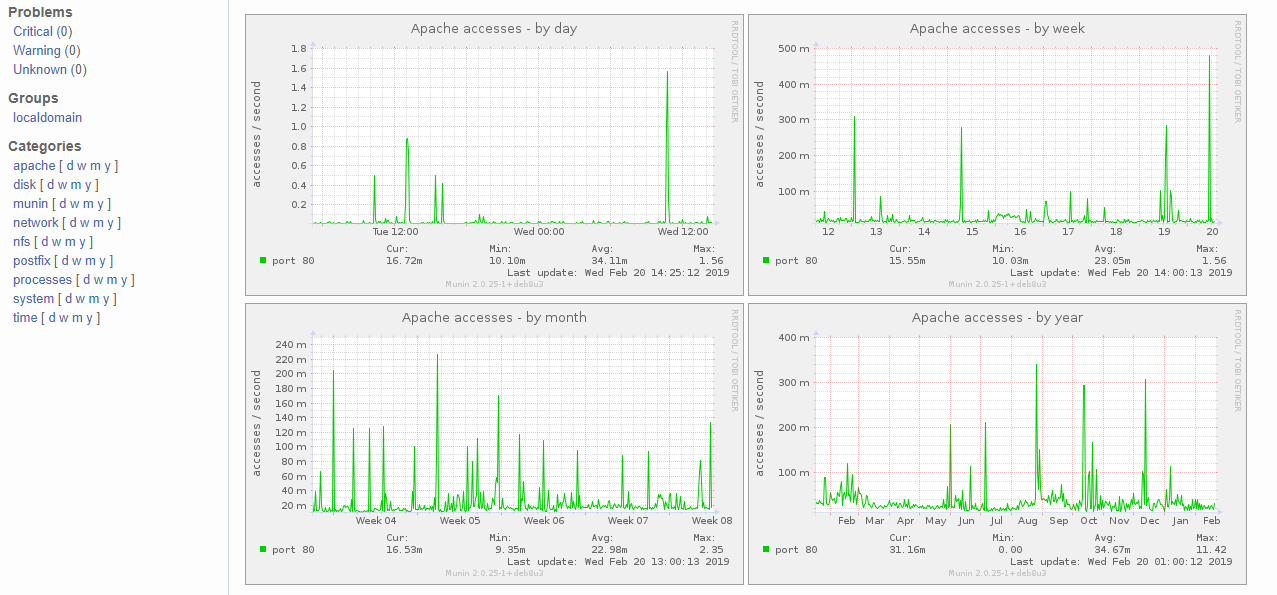
Munin
Munin má připravený už v základu VPS Centra každý majitel serveru. Díky Muninu můžete sledovat různé systémové prostředky.
Na blogu máme detailní článek ohledně monitoringu serveru právě pomocí Muninu. Rozebíráme v něm, jak grafy správně číst, a co vlastně znamenají.
Munin podporuje i tzv. pluginy, které přidávají novou monitorovací funkci, která není v základu. Doporučujeme nainstalovat pluginy pro databáze a RAM. Grafy si můžete zobrazit v různých variantách – denní, týdenní, měsíční i roční.

V základní instalaci můžete hlídat Apache, zapisovat na disk, sledovat provoz na síti, prohlížet si podrobnější informace o procesech atd.
Munin vám pomůže hlavně při řešení problémů, protože během pár kliknutí dokážete zjistit, jaká část serveru se nechová správně. Díky pluginům si z něj zvládnete udělat všestranný švýcarský nůž přímo na serveru. 🙂
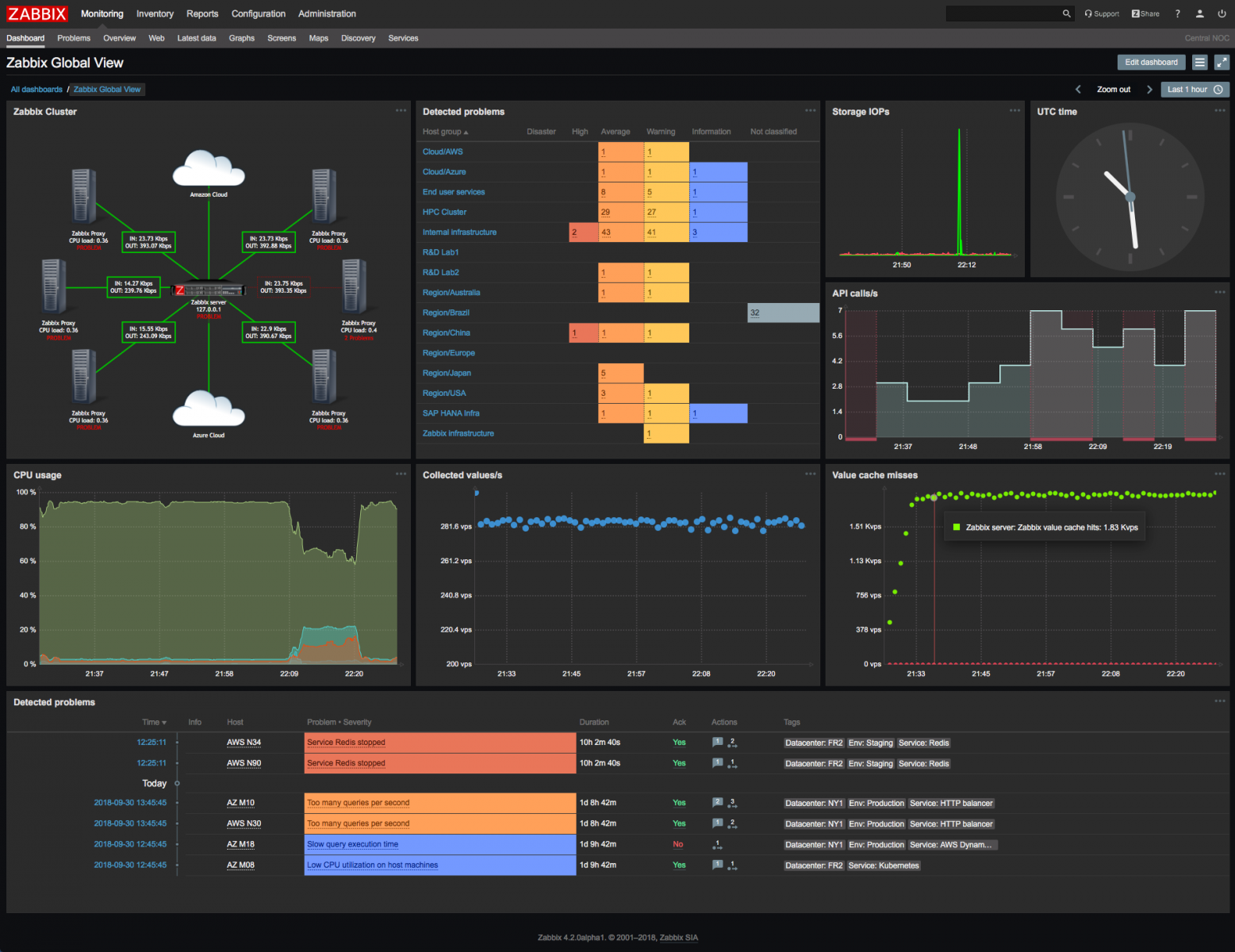
Zabbix
Modernější verze Muninu se jmenuje Zabbix. Je to open source, který má neuvěřitelnou škálu funkcí už v základu, má krásný design, podporuje pluginy, ale jedná se už o robustnější řešení, které si ze serverových prostředků ukrajuje mnohem víc než Munin.

Zabbix také podporuje pluginy, kterými si můžete nainstalovat a rozšířit jeho funkcionalitu. Od sítě, přes databáze až po integrování monitorování aplikací 3 stran. Doporučujeme prozkoumat všechny možnosti. Budete mile překvapeni.

Nástroj se hodí pro monitoring a díky velkému množství pluginů ho použijete i pro vyladění různých procesů a dotazů do databáze.
Percona
Percona se specializuje hlavně na databáze a dovoluje více možností, kterými dokáže pomoci. Soustředí se na MySQL a k dispozici máte open source software, který můžete využít přímo na serveru.
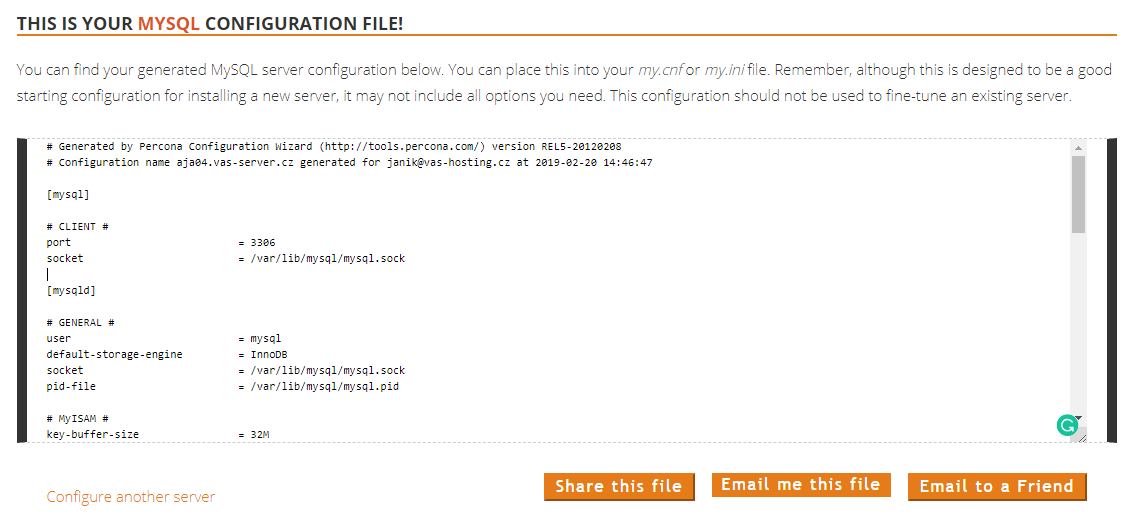
Configuration Wizard
Na webu mají “konfiguračního pomocníka”, který se v 7 krocích snaží zjistit informace o používání vašeho serveru a databáze. Všechno je jednoduše vysvětleno a na konci dostanete celý konfigurační soubor, který si můžete stáhnout a z kopírovat na server.

Jediné, co po vás Percona chce je registrace. Konfigurace se nedoporučuje provádět již na zaběhlých projektech, ale spíše na nových. Pokud budete konfiguraci měnit na zaběhnutém webu, určitě si uložte kopii původní konfigurace a v případě problému ji ihned vraťte.
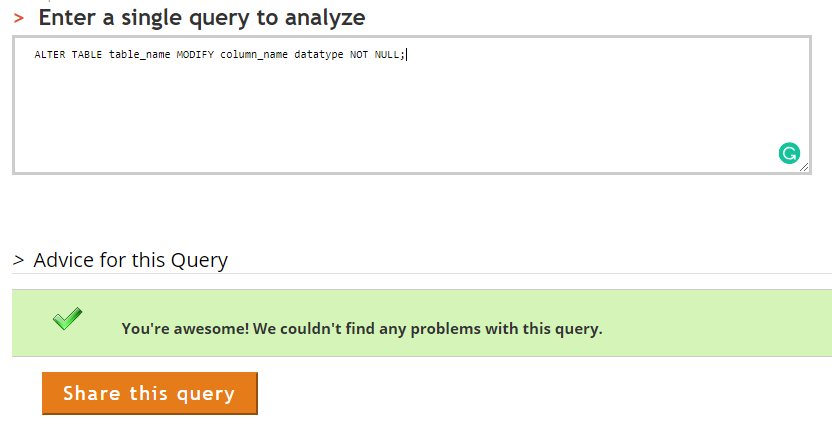
Query Advisor
Díky zkušenostem si Percona mohla dovolit umístit na web svého šikovného poradce, který poradí při dotazech do databáze. Jednoduše vložíte dotaz a během chvíle dostanete zpětnou vazbu.

Pokud je dotaz v pořádku, dostanete pochvalu, ale pokud se mu něco nezdá, dostanete upozornění, na co si dát pozor a jestli nemůžete dotaz upravit trochu jinak.
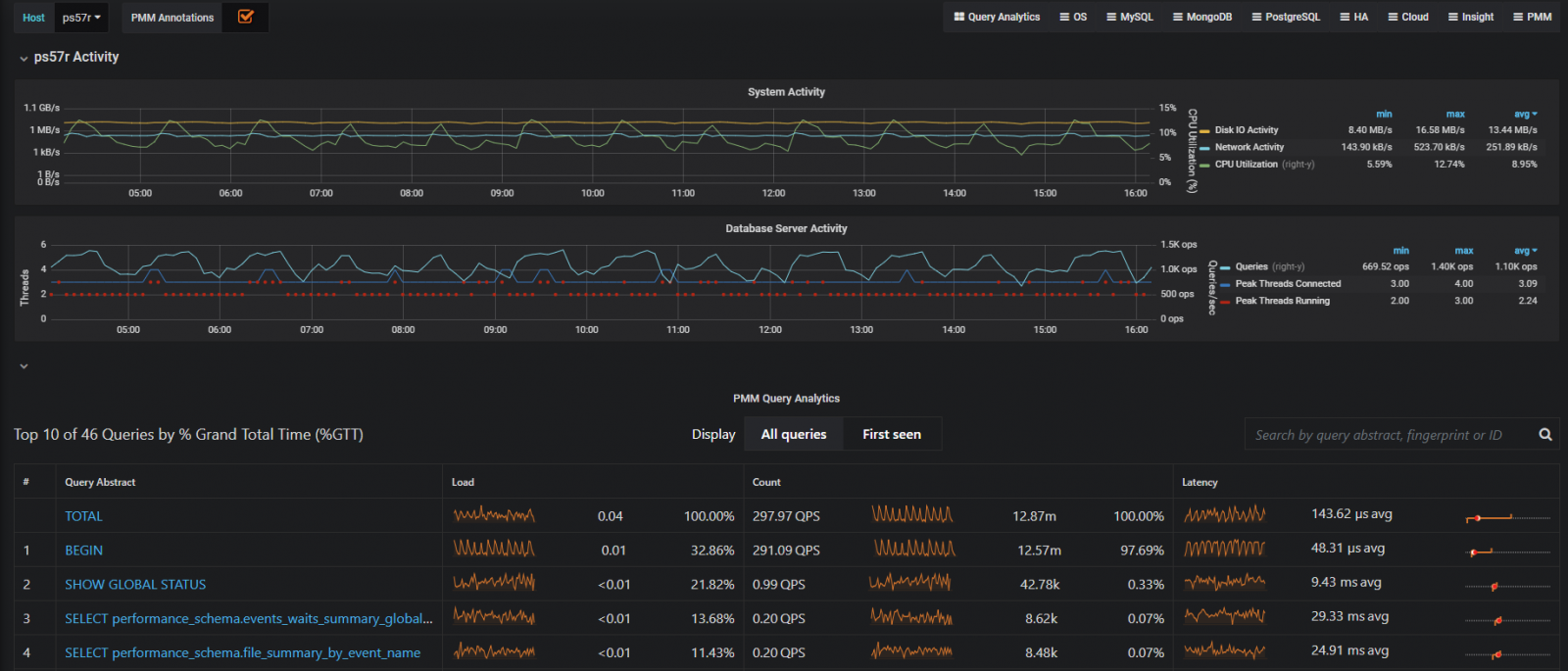
Monitoring and Management
Můžete si stáhnout monitorovací nástroj, který bude chod databáze na vašem serveru monitorovat. Všechny důležité aspekty databáze budete mít přehledně na jedné stránce.
Uvidíte rychlost zápisu dat na disk, propustnost sítě, vytížení CPU, a hlavně jednotlivé dotazy, jak zatěžují databázi.

Díky tomuto nástroji dokážete svojí databázi krásně vyladit. Doporučujeme projít jejich návod k monitoringu.
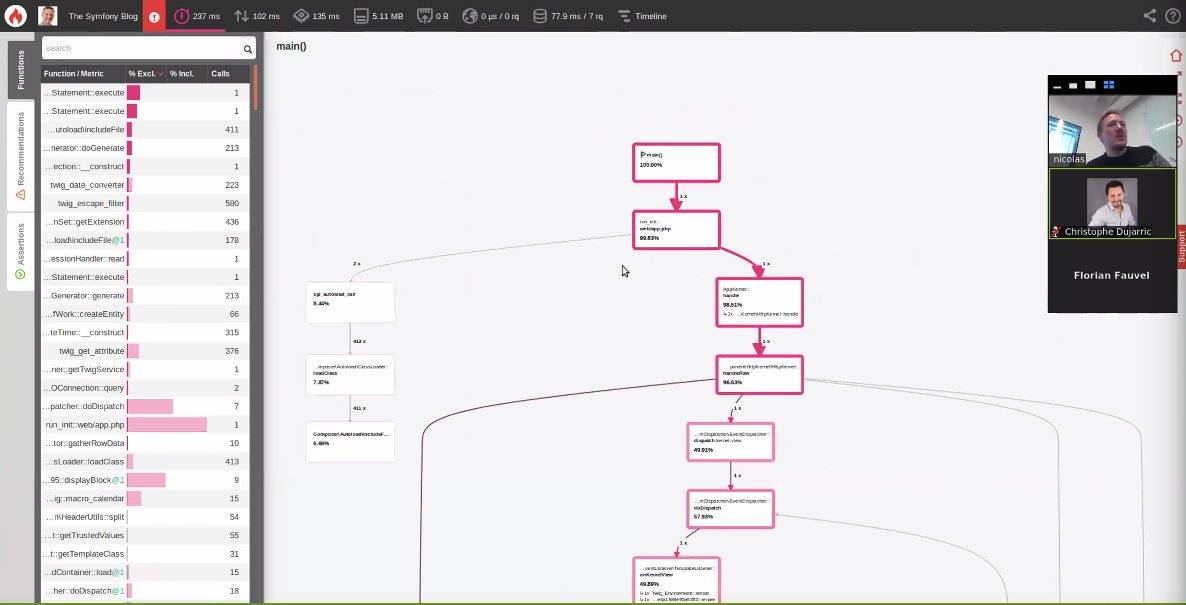
Blackfire.io
Je tzv. „profiler„, který podrobně ukáže, co se v kódu děje a jak to dlouho trvá jeho načtení. Navíc dokáže hezky z vizualizovat a dokážete si mnohem lépe udělat představu, jak váš kód funguje.
Instalace je trochu složitější, ale určitě stojí za námahu, pokud chcete své PHP aplikace vyladit na maximum.
Mrkněte, co umí:
Blackfire disponuje i Free verzí tzv. “Hack”, kde ale můžete profilovat pouze na lokálu a pro produkční server je potřeba mít nejnižší verzi od 29 EUR měsíčně. Placené tarify mají 15denní trial bez nutnosti zadávat kreditní kartu.

Terminál
Přístup na SSH s právy roota dostane k našim serverům každý a když nemáme po ruce žádný nástroj z výše zmíněných, tak terminál je vždy jistota.
Podíváme se na jeden příkaz, který se bude hodit každému. Tady máte návod, jak se připojit na SSH.
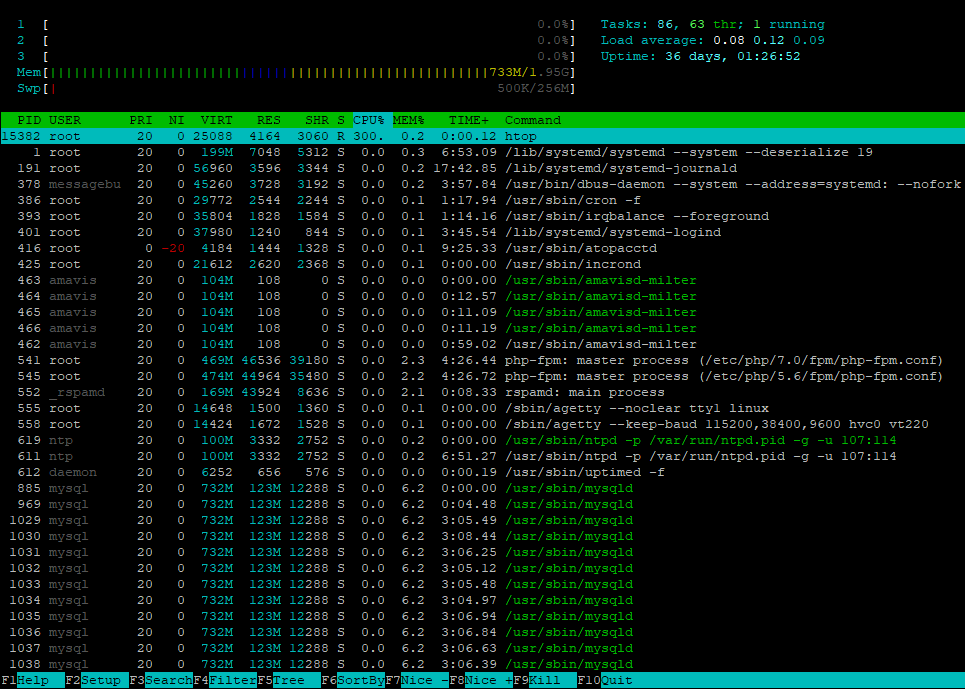
Příkaz htop
Je to barevnější a promakanější verze příkazu “top”, vypíše všechny běžící a spící procesy.
Během chvíle, tak zjistíte momentální využití RAM, SWAPu nebo CPU. Hlavně ale uvidíte veškeré procesy a můžete si je po kliknutí v horní liště např. seřadit podle využití RAM nebo CPU.

Dole máte akční lištu a pomocí kláves F1 až F10 můžete provádět různé akce. Rozebereme si všechny.
F1 – Help
Zde najdete všechny informace k ostatním “F” a jak se v HTOP orientovat. Je to velice podobné Midnight Commanderu, kde můžete využívat šipky a myš.
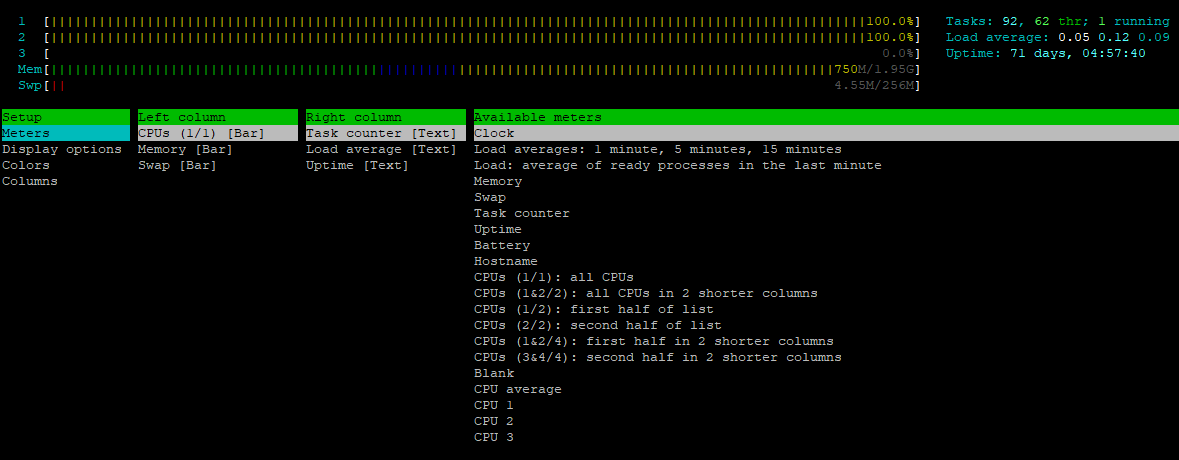
F2 – Setup
Celý panel si můžete přizpůsobit a upravit podle sebe. Ať už se jedná o přidání či odebrání parametrů do sloupce anebo v jaké barvě se to má zobrazovat.

F3 – Search
Napíšete jméno procesu, který hledáte a ten se žlutě zvýrazní a pomocí klávesy F3 přeskočíte na další stejnojmenný proces.
F4 – Filter
Má stejnou funkci jako “Search”, ale místo zvýraznění jednotlivého procesu všechny se stejným názvem vyfiltruje, takže vidíte pouze tyto procesy.
F5 – Tree
Velice užitečná funkce se skrývá pod klávesou F5, která všechny procesy rozvětví podle toho, jak jsou na sobě vázaný. Pomocí F5 vrátíte procesy do původního stavu.
F6 – SortBy
Můžete si všechny procesy seřadit podle toho, jak využívají CPU, RAM anebo podle uživatele či priority.
F7 – Nice- F8 – Nice+
Po kliknutí na jednotlivý proces můžete pomocí klávesnice F7 snížit o jeden bod prioritu anebo pomocí F8 naopak navýšit.
F9 – Kill
Pokud proces zlobí anebo bere dost prostředků, tak po vybrání procesu a stisknutí F9 můžete procesu vyslat signál, kterým ho ukončíte. Jedná se o signal 15 – SIGTERM anebo 9 – SIGKILL.
A nakonec pomocí klávesnice F10 htop ukončíte.
Příkazů je mnohem víc, ale tenhle je nejvíce přehledný a během chvíle dokáže i nováček zjistit, co se děje a vyřeší problém sám. Další příkazy už vyžadují širší know-how o Linuxu a jeho fungování.
Část druhá – Jak zrychlit server
Nejdůležitější část ze všech je samozřejmě server. Na něm jsou všechny data uložena, web server vyřizuje požadavky klientů a můžete si na server nainstalovat různé pomocníky, kteří s rychlostí pomůžou.
Na co se v této části podíváme?
- TTFB – Time to First byte
- CDN
- Gzip + Keep-Alive
- Cache (varnish, memcache, APC, opcache) + Nastaveni cache v .htaccessu
- HTTP/2
- PHP
- Ramdisk
Odezva serveru neboli TTFB
Odezva serveru měří, jak dlouho potrvá, než se nezbytné HTML začne vykreslovat ze serveru.
Bohužel potenciálních faktorů, které mohou způsobovat pomalou odezvu je mnoho:
- Špatně navržená aplikace,
- Pomalé dotazy do databáze,
- Framework a knihovny,
- Přetížení CPU nebo RAM,
- Špatné připojení nebo poloha serveru,
- Příliš mnoho požadavků na server (pomůže redukce souborů).
Můžete postupovat následovně:
- Sbírat a analyzovat výkonnostní data (pomůžou aplikace a nástroje z první části článku).
- Poznat a opravit výkonnostní překážky. Pokud používáte nějaký populární web framework anebo CMS typu WordPress, tak doporučujeme navštívit jejich dokumentaci.
- Nastavte si monitoring a upozornění v případě výchylek ve výkonu.
Co určitě pomůže:
- Používat CDN,
- Nastavit cache v systému,
- Nastavit pokročilou cache na serveru (memcached, redis, proxy server varnish),
- Nemít zobrazení stránky závislé na databázi (pokud lze). řešit přes cache, která se bude např. každých 5 minut aktualizovat.
CDN
Content Delivery Network je síť, která slouží pro rychlejší přenos dat po celém světě. Poskytovatel si po celém světě zřídí servery v co největším počtu datacenter, které jsou pak připojeny do jedné a stejné sítě a doručují obsah uživatelům, kteří jsou nejblíž.
Tím se dokáže výrazně ušetřit co se přenosu dat týče, ale hlavně k uživateli se obsah dostane nejkratší cestou a díky tomu se stránka načte rychleji a uživatel vám neuteče.
Poskytovatelů CDN je mnoho a na této stránce můžete otestovat všechny najednou.
Příklad
Cílem je nahradit linky na statický content novou CDN url.
Takhle může vypadat normální link na obrázek:
Link vypadá po změně na českou CDN77 takto
Může se použít i CNAME:
Většina poskytovatelů má tuto službu zpoplatněnou, ale nejedná se o žádné velké částky a pokud vaše podnikání stojí na internetu, tak těch pár desítek/stovek dolarů za rok dokážete oželet. Nebudete této investice litovat.
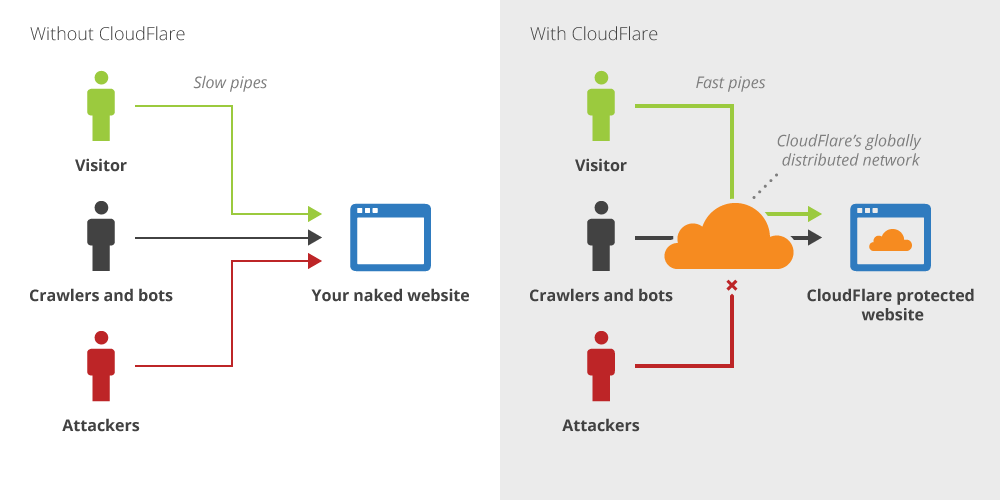
Cloudflare má ovšem i Free verzi a jediné co stačí je změnit DNS servery u domény a pak v administraci provést nastavení.

Na blogu máme celý článek o Cloudflare. Jeho největší výhoda, že pomáhá i s optimalizací stránky. U některých projektů pomůže opravdu dost a u jiných zase tolik ne. Je třeba to vyzkoušet a pohrát si s nastavením.
Gzip + Keep-Alive
Pomocí komprese gzip můžete snížit velikost souborů, které se posílají ze serveru do klientova prohlížeče a zrychlíte výrazně načtení schránky.
- Můžete snížit velikost stránky až o 70%
- Zrychlíte načtení stránky
- Jednoduché na implementaci
- Musíte mít přístup k .htaccess
Na našich serverech je defaultně aktivovaný, ale pokud máte server jinde ☹, můžete jej aktivovat v .htaccess následovně:
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4.0[678] no-gzip
BrowserMatch bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-AgentJakmile soubor uložíte, můžete jít např. na gtmetrix a zkontrolovat, jestli je gzip aktivovaný.
Keep-Alive
Povolení trvalého spojení HTTP Keep-Alive nebo HTTP umožňuje stejnému připojení TCP odesílat a přijímat více požadavků HTTP, čímž se snižuje latence pro další požadavky.
Aktivuje se v globální konfiguraci Apache httpd.conf nebo v konfiguraci virtual hostu. Postačí vložit jeden řádek.
KeepAlive On
Jestli funguje nastavení správně můžete ověřit zde.
Cache
Webová cache je uložená na jednom nebo dokonce i více webserverech. Cache sleduje požadavky na HTML stránky, obrázky nebo soubory, které jsou označované jako objekty a sbírá pro sebe a ukládá kopie. Pak už jenom čeká, kdy přijde jiný požadavek na ten stejný objekt a klientovi pošle kopii tohoto objektu.
Tím bude požadavek vyřízen rychleji, protože se daný objekt nemusí znova stahovat a přenášet, ale pouze se přepošle kopie, kterou má uloženou u sebe.
Díky tomu zmenšíte objem přenosu, protože ze serveru se objekt přenese pouze jednou a pak už se posílají pouze kopie. Dokážete ušetřit i za přenos dat.
Vysvětlování celé problematiky by zabralo na celý samostatný článek, ale pokud vás tohle téma zajímá na webu Jak psát web je dlouhé a skvělé shrnutí o cache.
Web Vas-Hosting.cz jsme např. zrychlili tím, že jsme zacachovali hlavní stránku a tu pak načítáme místo pomalých dotazů do DB apod. Stačí do .htaccesu přidat tento řádek.
<filesMatch ".(css|jpg|jpeg|png|gif|js|ico)$"> Header set Cache-Control "max-age=2628000, public"
Druhy webových cache
Prohlížečová cache
Všichni jsme se s ní setkali, jen jste o tom možná nevěděli. Prohlížeče umožňují zarezervovat část disku na ukládání dočasných souborů a obrázků. Už asi víte, proč tlačítko “zpět na stránku” načte stránku téměř okamžitě. 🙂
Proxy cache
Fungují na stejném principu, jako prohlížečová cache, akorát že obsluhuje mnohem větší počet uživatelů. Cache se nenachází u klienta a ani na serveru. Jsou na “síti” a čekají na svůj úkol.
Cache na branách
Zvané také jako “reverzní proxy cache” jsou prostředníci stejně jako proxy cache, ale místo administrátorů jsou nasazovány převážně webmastery.
Tento způsob využívají hlavně poskytovatele obsahu CDN a pomocí datacenter distribuují reverzní proxy cache do celého světa.
Co mi pomůže?
Varnish HTTP Cache
Je webová aplikace neboli reverzní proxy, kterou můžete nainstalovat před jakýkoliv server, který rozumí HTTP a můžete jej nastavit, aby cachoval obsah.
Více informací ve videu
Pro WordPress je dost používané combo Nginx + Varnish + Apache, který dokáže vyřizovat požadavky mnohem rychleji, a ještě pro větší počet uživatelů. Na Linuxexpresu najdete trochu toerie i s návodem na instalaci celé sestavy.
Memcached
Je jednoduchý deamon, který má alokované množství paměti, kam může aplikace uložit dočasná data ke kterým může následně deamon přistupovat a ulevit serveru od zátěže.
Můžete tam uložit důležitá a často používaná data jako jsou dotazy z databáze, dotazy pro API nebo na vykreslování stránky.
Spousta lidí si jej chválí hlavně kvůli své jednoduchosti, ale přitom zůstává výkonný. Pár příkladu, kdo používá memcached: Wikipeda, Flick, WordPress.com, Craiglist.
APC User Cache
Jedná se o následovníka APC (nahradil jej OPCache), který se už neaktualizuje a je považován za mrtvý projekt. Jedná se o PHP extension, kterou si lze doinstalovat a byl vytvořen pro cachování a optimalizaci kódu v mezipaměti.
Pokud tedy potřebujete nějakou funkci z APC a není k dispozici v OPCache, můžete využít právě APCu.
OPCache
Je PHP extension, která pomáhá zvýšit výkon PHP tím, že si ukládá předkompilovaný skripty ve sdílené paměti čímž odstraní potřebu PHP načíst a analyzovat skripty po každé žádosti.
To ušetří spousty prostředků pro server, který se můžou využít mnohem užitečnější než neustále pro ty stejné procesy neustále dokola. Instalace i nastavení je celkem jednoduché a když to využijete s kombinací výše zmíněných pomocníků, tak dosáhnete skvělých výsledků.
Je zabalený v PHP od verze 5.5, ale defaultně je vypnutý. Lze nainstalovat i složitěji na starší verze, ale když čas využijete pro přepsání aplikace do PHP 7+, tak uděláte mnohem líp.
Do php.ini stačí přidat tento řádek:
zend_extension=/full/path/to/opcache.so
Po úspěšné “instalaci” můžete upravit nastavení na tyto doporučené hodnoty, také v php.ini.
opcache.memory_consumption=128 opcache.interned_strings_buffer=8 opcache.max_accelerated_files=4000 opcache.revalidate_freq=60 opcache.fast_shutdown=1 opcache.enable_cli=1
Podrobnější informace o konfiguraci naleznete na oficiálních stránkách.
Nastavení cache v .htaccessu
Další pomůcka, která dokáže nastavit cache na straně klienta je náš pomocník .htaccess. Větší rychlosti webu se dá docílit menšího počtů požadavků při načítání stránky.
V .htaccessu dokážeme ukládat skripty, obrázky anebo styly do vyrovnávací paměti a tím zrychlit načítání stránky a snižit počet požadavků.
Výsledek může vypadat takto:
ExpiresActive On ExpiresDefault "access plus 1 seconds" ExpiresByType text/html "access plus 1 seconds" ExpiresByType image/x-icon "access plus 2592000 seconds" ExpiresByType image/gif "access plus 2592000 seconds" ExpiresByType image/jpeg "access plus 2592000 seconds" ExpiresByType image/png "access plus 2592000 seconds" ExpiresByType text/css "access plus 604800 seconds" ExpiresByType text/javascript "access plus 86400 seconds" ExpiresByType application/x-javascript "access plus 86400 seconds"
- access plus *** seconds – nastavuje, jak dlouho má být soubor uložený v cache než bude považován za expirovaný a stáhne se znova
- ExpiresDefault – nastaví u nedefinovaných souborů defaultní hodnotu expirace
- */* označíte typ cachovaného souboru
Můžete využít i jednoduchý generátor, kde zadáte typ souboru a jak dlouho se má držet v cache.
HTTP/2
HTTP/2 je určitě v dnešní době “must have”. Udělá aplikaci rychlejší, jednodušší a víc robustní, a to je velice vzácná kombinace na to, že stačí u svého hostingového providera povolit HTTP/2. U nás na serverech je už defaultně aktivovaný.
Výhod oproti svému předchůdci má opravdu několik. Jedná se především o multiplexing, díky kterému jde po sítí více požadavků a odpovědí. Nastavíte prioritizaci pro prohlížeče, že má upřednostnit CSS před obrázky apod. Díky binárnímu kódu se i rychleji parsuje a po sítí cestuje mnohem rychleji.
Pokud máte HTTP/2 aktivovaný, tak není potřeba tolik dbát na minifikaci souborů a slučování do jednoho. Díky rychlejším přenosům se více menších CSS a JS souborů dostane ke klientovi dříve. SAmozřejmě, ale dále platí, že čim menší velikost webu/souborů tím ke klientovi dorazí požadavek rychleji.
Ověřte si jestli má váš server či web opravdu HTTP/2.
PHP
Optimalizace kódu PHP by vydala na celou knihu a tady vás pouze nasměrujeme na co si dávat pozor. Skvělé shrnutí o optimalizaci PHP kódu najdeme na blogu php.vrana.cz.
Žádná zkratka bohužel není. Pokud se od začátku budete soustředit na správné věci, nebudete mít problém.
“Krátký” fix, ale přeci jen máme. Pokud vaše weby běží na staré verzi PHP 5.x, doporučujeme co nejdříve optimalizovat web pro verze 7.x, docílíte až 30% zrychlení.
Další možnost je detailně monitorovat PHP procesy a snažit se je lépe z optimalizovat. Můžete na to využít nástroje z první části.
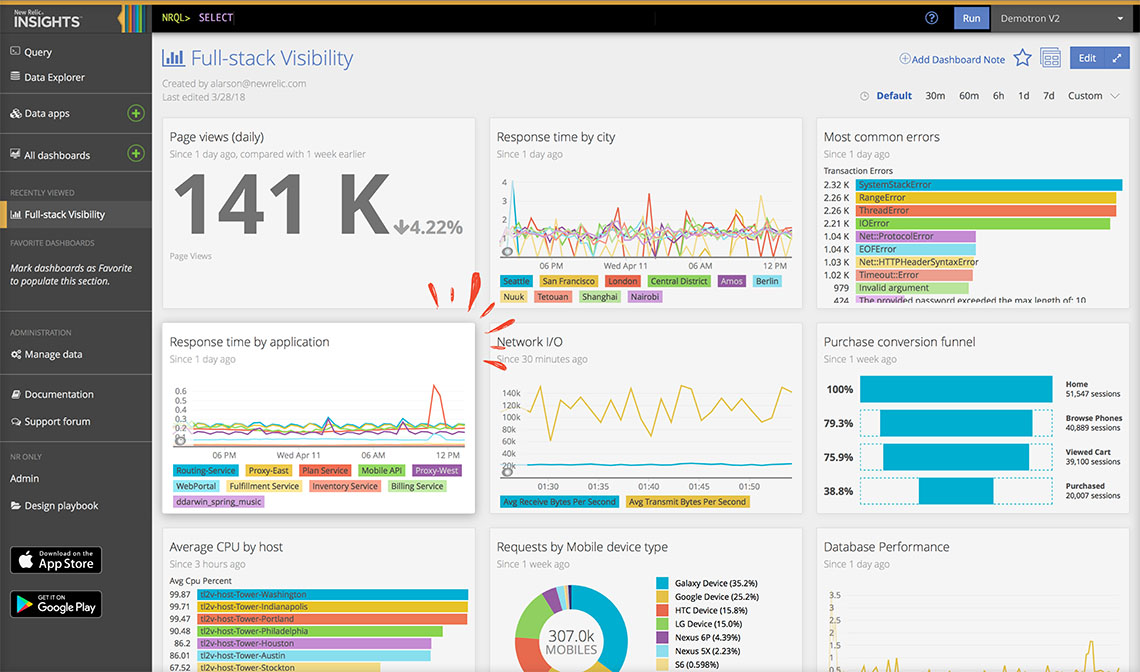
Jeden z nástrojů, který s tím pomůže je New Relic. Podrobně v reálném čase zaznamenává procesy/dotazy, které pak znázorní v grafické podobě a vy tak vidíte, celou vaší aplikaci v kontextu. Bohužel cena je vysoká – kolem 5 000 Kč/měsíčně, ale nabízí 14 denní trial, tak s pár redbullama dokážete aplikaci nakopnout. 🙂

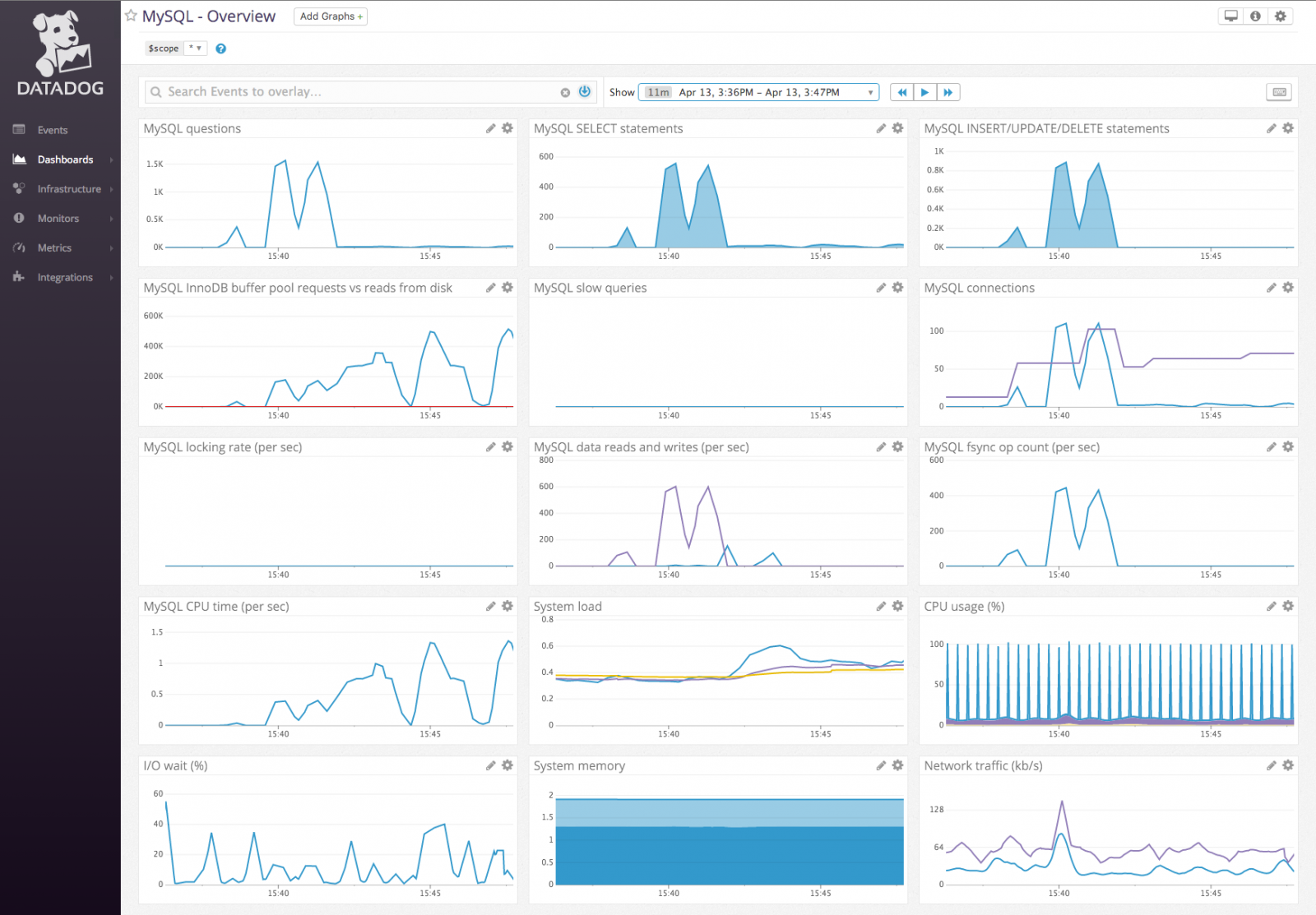
Podobným nástrojem je Datadog, který je mnohem levnější (15 USD/měs) a dokáže podobné věci jako New Relic, ne tak podrobně nebo vizuálně hezky, ale zjistíte o PHP, co potřebujete.

RAM
Do operační paměti si může server nebo aplikace ukládat data, ale pokud paměť dojde, tak server přejde k plánu B a začne tyto data ukládat na pevný disk (swap), který je mnohem pomalejší.
Je tedy důležité operační paměť pravidelně sledovat a v případě problému včas zakročit. U nás na serveru máte předinstalované s VPS Centrem dvě aplikace Munin a phpSysinfo, kde uvidíte, jak si RAM vede.
Pokud má server dostatek RAM, tak jí využívá k uchovávání cache, aby nemusel pokaždé načítat stejný soubor vícekrát. Pokud server restartujete, tak vyčistíte i tuto cache.
Pomocí příkazu “free -g” uvidíte, kolik máte na serveru volné RAM v GB, kolik se jí využívá a uvidíte i velikost swapu.
Můžeme si vytvořit i tzv. RAMDISK neboli složku do které můžeme ukládat často používané soubory.
Vytvoříme složku.
mkdir /mnt/ramdisk
Pomocí příkazu “mount” vytvoříme ramdisk.
mount -t (TYPE) -o size=(SIZE) (FSTYPE) (MOUNTPOINT)
vysvětlení atributu:
- (TYPE) – je typ, který využijeme pro RAM disk. Buď tmpfs or ramfs
- (SIZE) – velikost, kterou bude ramdisk mít.
- (FSTYPE) – file storage kterou bude RAM disk používat. Buď tmpfs, ramfs, ext4 apod.
Konkrétní příklad:
mount -t tmpfs -o size=512m tmpfs /mnt/ramdisk
Jsem tedy můžete ukládat soubory, které se často používají. Nejlepším kandidátem může být složka cache ve WP, nebo složka se sessions. Záleží opravdu případ od případu, co se vám bude hodit nejvíce. Nezapomeňte, že každý soubor zde zabere 4kB a je nutné se pak zamyslet nad pravidelném čištění, nejlépe pomocí aut. skriptu.
Na našich serverech máte podobný skript připravený po přihlášení na SSH ve složce /bin/php_sessions_clean.sh
V našem dalším článku, jsme rozebírali detailně, jak funguje RAM na Linuxu a pokud vás toto téma zajíma, tak ho určitě doporučujeme přečíst.
Část třetí – Jak zrychlit web
- minifikace HTML, CSS a JS
- optimalizace obrázků
- nepřehánět to s přesměrováním
- odložení načítání JS
- noopener
- prefetch, preload
- lazyload obrázků
- prerendering
Nejdůležitější část optimalizace se skrývá v aplikaci, protože ta komunikuje se serverem, databází a klientem. Právě optimalizaci aplikace bychom měli věnovat nejvíce času.
Minifikace (HTML, CSS a JS)
Jak už název napovídá, tak budeme minimalizovat.
Díky minifikaci můžeme ušetřit spousty dat a zrychlit tím stahování. Zmizí přebytečné mezery, zkrátí se zápis funkcí a odstraní se “bílé znaky”.
Doporučujeme sloučit stejné nebo podobné css soubory do jednoho a vyhnout se velkým Javascriptovým knihovnám, který web stejně nevyužije. Existují online nástroje, které minifikaci provedou za vás a nemusíte se tím složitě probírat. Pro WordPress zase existují pluginy, které najdete na konci článku.
Online nástroje pro minifikaci

Na výběr máte i více programovacích jazyků, které můžete online nechat zkontrolovat a zkrátit.

Tento krok můžete přeskočit pokud má server nebo webhosting aktivovaný protokol HTTP/2. Díky tomu nevadí serveru posílat více menších souborů a spíš naopak to podpoří rychlost načtení stránky.
Optimalizace obrázků
Spousty problémů dělají právě obrázky, které se nahrávají na server neoptimalizované a zbytečně zabírají více místa a tím pádem se zpozdí i načítání stránky.
Doporučujeme obrázky na server nahrávat už zmenšený neboli optimalizovaný, a hlavně je nezmenšovat pomocí HTML. Na serveru budou zabírat zbytečně místo. Obrázky ukládejte s kompresí cca 50-70%.
S tím dokážou pomoct 2 online nástroje.
Tinypng.com
Ve free verzi můžete nahrát najednou až 20 obrázků s limitem 5 MB na jeden. Můžete jej použít pro PNG a JPEG.
Mají také WordPress plugin a rozšíření pro Magento.
Compressor.io
Tady můžete vkládat obrázky pouze po jednom, ale s limitem 10 MB a zvládne formáty JPEG, PNG, GIF a SVG. Dokáže snížit velikost souboru až o 90%.
Pro fotky používejte JPEG, pro čárovou grafiku nebo “placaté” barvy gif a pro obrázky s průhledností použijte PNG a nezapomeňte z fotek odstranit metadata.
Pozor na častá přesměrování
Občas se stane, že původní stránka zmizela a nahradila ji nová a vyhledávači musíme sdělit, kam se přemístila. Používá se pro to tzv. 301 redirect a čím více jich v rámci webu nasekáte, tím to bude horší.
Při každém načtení vaší stránky si webserver načte .htaccess a uplatní zde zadaná pravidla a čím víc jich bude, tím bude načtení pomalejší.
Odložení načítání Javascriptu
Prohlížeč zpracovává kód stránky od shora dolů. Jakmile do cesty přijde
Příklad pro stylesheet:
Další příklady od Developerů z Mozzily.
Preload je podporovaný už skoro ve všech prohlížečích kromě Opera Mini.
A co všechno můžete ještě přednačíst? Audio, document uvnitř <(i)frame>, embed, fetch, object, track (WebVTT file), worker - Javascriptový nebo sdílený worker, video.
Prefetch
Je obdobná pomůcka jako Preload, ale akorát se používá pro načítání méně prioritních zdrojů, které mohou být později využity. Běží tedy na pozadí, až se všechny důležité zdroje načtou. Poté začne stahovat další zdroje a jakmile uživatel na přednastavený odkaz klikne, tak se obsah načte okamžitě.
Prefetch můžeme použít na linky, DNS anebo pro předběžné vykreslování (rendering).
1.Link Prefetching
Předběžné načítání odkazů umožňuje prohlížeči načítat prostředky a rovnou je ukládat do mezipaměti. Prohlížeč hledá “prefetch” v HTML nebo v HTTP hlavičkách.
HTML příklad
HTTP hlavička - příklad
Link: </uploads/images/pic.png>; rel=prefetch
Díky této technice máte možnost urychlit interaktivní stránky, ale u některých bohužel neodhadnete, kam může uživatel kliknout. Pro další stránky mohou být data zastaralá, pokud jsou načtena příliš brzy. Je důležité dávat pozor, abyste soubory nenabídli příliš brzy, nebo můžete stránku dokonce zpomalit.
Link prefetch je podporován většinou moderních prohlížečů, výjimkou je zatím bohužel Safari (iOS) a Opera Mini.
2. DNS prefetching
Tahle metoda umožňuje prohlížeči vyhledávat DNS nastavení, zatímco si uživatel stránku prohlíží - stejný princip jako link prefetching, akorát pro DNS. Přednastavení DNS lze přidat ke konkrétní URL adrese přidáním značky rel=”dns-prefetch” do atributu odkazu. Doporučuje se tahle funkce využívat na věci jako Fonts Google, Google Analytics a pro vaše CDN.
DNS požadavky jsou velmi malé, co se týče náročnosti na data, ale z pohledu latence může způsobovat velké problémy, hlavně v mobilních sítích. Jednoduchým nastavením, ale dokážeme tento problém odstranit a v případě, že uživatel klikne na odkaz, tak ho ihned nasměrovat. V některých případech lze latenci snížit i o 1 vteřinu.
Pár příkladů:
DNS prefetch je dostupný ve většině moderních prohlížečů, kromě Opera Mini.
3. Prerendering
Je velice podobný “prefetchingu”, protože shromažďuje zdroje, na které může uživatel přejít. rozdíl je akorát v tom, že prerendering dokáže v pozadí vykreslit celou stránku.
Příklad:
https://vas-hosting.cz">
Tahle funkce se hodí, když máte velice dobrý přehled, kam může uživatel postupovat dále a celou stránku pro něj připravíte. Musíte si však dávat pozor, protože tato funkce může být náročná, co se serverových prostředků nebo přenosu dat týče.
Stránka na testování prerenderingu.
4. Preconnect
Poslední část se týká připojení. Díky Preconnect můžete navázat spojení bez zaslání HTTP požadavku serveru. Dokáže při tom zajistit DNS, TLS a TCP komunikaci, a to v celkovém důsledku uživatelům ušetří čas při načítání.
Preconnect stačí opět přidat do atributu v kódu HTML. Může být doručen i přes hlavičku HTTP anebo může být funkce vyvolaná. Příklad pro CDN např.
Seznam podporovaných prohlížečů.
Pokud dokážete stránku obohatit o tyto atributy, budou mít uživatele vaši stránku mnohem radši. Dokonalá optimalizace nikdy nekončí, ale tohle je skvělý start!
Lazy Loading
Ve zkratce se jedná o techniku, která načítá obsah stránky, jakmile jí uživatel potřebuje. Tzv. odložené načítání a narazíte na něj určitě na sociálních sítích při nekonečném scrollování dolů. 🙂
Díky tomu nemusí uživatel stahovat zbytečně data, která nevyužije a tím pádem se ušetří za přenos dat a nebudou se zbytečně zatěžovat server. Developer má zase možnost prioritizovat načtení jiných prvků. Třeba fonty budou důležitější, než obrázek ve spodní části, kam uživatel z prvu nevidí.
Prohlížeče Chrome a Mozzila přidávají nativní podporu pro lazy loading, takže prospěch z toho budeme mít všichni.
Jak na to?
Nejčastěji se odkládá načítání obrázků. Stačí vyměnit parametry “src” nebo “srcset”, protože mají vysokou prioritu a nelze je v prohlížeči zastavit, ale problém vyřešíme vlastním data atributem.
data-src="picture.png">
Takto je uveden pouze povinný atribut - alt a ten prohlížeč vezme, myslí si totiž, že jsme zapomněli na cestu k obrázku a proto nic nestahuje. Nesmíte zapomenout obrázku nadefinovat v HTML nebo CSS výšku kvůli uchování pozice ve vykreslené stránce.
Lazy Loading s Intersection Observer
Jedná se o Javascriptové API, které pomáhá asynchronně hlídat křížící se plochy/prvky.
Hlavní výhoda je výkon, jedná se o nativní funkci, takže prohlížeč není zatěžován neustálým přepočítáváním.
Je podporován ve většině prohlížečů, ale aktuální seznam najdete tady.
Příklad
Nastavení monitoringu
var observer = new IntersectionObserver(callback, options);
Definice jaké prvky má hlídat
var contentImages = document.querySelector('.content img');
observer.observe(contentImages);
Podívejte se i na interaktivní demo s ukázkou kódu.
Kdy a kde funkci tedy použít?
Máte dvě možnosti, kdy lazy loading obrázků spustit.
- klasický příklad, kde počkáte, než uživatel naroluje stránku, aby se mu zobrazil obrázek.
- Můžete počkat na javascriptovou událost a až po ní načíst všechny obrázky.
S lazy loadingem obrázku mají problém roboti, kteří se o těchto obrázcích nemusí vůbec dozvědět, a proto 2x přemýšlejte, kde budete tuhle vychytávku používat.
Ještě je dobré si obrázky rozdělit na důležité a nedůležité.
Důležitý obrázek najdeme u produktu, v článku anebo na hlavní stránce, jako pozadí. Tím pádem ho nemůžeme “odložit”.
Druhou kategorii obrázku najdeme u doporučených produktů/článků anebo jejich seznam. Na ty nám lazy loading nasadit určitě nevadí. 🙂
Část čtvrtá - Jak zrychlit databáze
- Co databáze potřebuje (CPU, memory, disk(IO), network)
- Nevytvářejte fronty na MySQL dotazy
- Nesoustřeďte se tolik na konfiguraci
- Pozor na pagination queries (dotazování na počet stránek)
- Věnujte pozornost indexování
- Phpmyadmin … ten má fajn poradce pro začátečníky
- Slow query log
- Elasticsearch
- Redis
Co databáze potřebuje
Pro rychlý chod databáze potřebujete mít v pořádku 4 hlavní zdroje: CPU, RAM, disk (IO) a dobrou konektivitu v síti.
Jakmile jenom jeden prvek bude mít potíže, ať už se bude jednat o přetíženou síť, pomalé zapisování na disk nebo vytížené CPU/RAM, tak na výkonu databáze to bude okamžitě poznat.
Jako první věc při potížích musíte prověřit právě tyto 4 aspekty, které mají na databázi velký vliv. Na začátku článku jsme psali o nástrojích, jak si můžete tyto věci okamžitě ověřit.
Nevytvářejte fronty na MySQL dotazy
Dost častý problém je právě vytvoření fronty na MySQL dotazy. Můžou se dostat do vaší aplikace, aniž byste o tom věděli. Pokud například nastavíte stav položky tak, aby si jej mohl určitý pracovní proces nárokovat dříve, než na něm začne pracovat, pak nechtěně vytvoříte frontu.
Běžným příkladem je označování e-mailů jako neodeslaných, jejich odeslání a následně označení jako odeslaný.
Fronty způsobují problémy ze dvou hlavních důvodů: Serializují vaši pracovní zátěž, zabraňují tomu, aby byly úkoly prováděny paralelně, a často vyústí v tabulku, která obsahuje zpracovanou práci, stejně jako historická data z pracovních míst, která byla zpracovaná již dávno.
Nesoustřeďte se tolik na konfiguraci
Spousta lidí si myslí nebo má tendenci trávit obrovské množství času laděním konfigurací. Většinou žádného zlepšení nedosáhnete a spíše serveru uškodíte.
Není výjimka, že u takto “optimalizovaných” serverů se často rozpadaly, došla jim paměť a když se zátěž trochu intenzivně navýšila, server to neustál.
Ve většině případů můžete získat 95% špičkového výkonu serveru nastavením asi 10 možností správně. Několika situací se to netýká kvůli své specifikaci. Pro jednoduché aplikace, blogy nebo firemní stránky se to netýká vůbec.
Ve většině případů se nástroje “ladění” serveru nedoporučují, protože mají tendenci dávat pokyny, které nemají smysl pro konkrétní případy. Ovšem testovat se má neustále, a tak stačí původní konfiguraci zálohovat a vyzkoušet různé možnosti.
Online nástroje, které pomohou
7 kroků při kterých popíšete svůj server a aplikaci a na konci dostanete návrh konfiguračního souboru, který můžete vložit na server. Doporučuje se spíš na nové projekty než už na zaběhnuté, ale jak jsme psali o kousek výše, testovat se musí furt.
Jednoduchý nástroj, kam zadáte svůj MySQL dotaz a dostanete okamžitou zpětnou vazbu, jestli je dotaz poskládány správně a zároveň radu, jestli to nejde udělat lépe.
Pozor na pagination queries
Neboli dotazování na počet stránek. Při zobrazování stránky s výsledky a s odkazem na další stránku se aplikace obvykle seskupují a třídí způsoby, které nemohou používat indexy, a používají LIMIT, aby kompenzovali škody, které serveru způsobují, protože provádí spousty práce.

Optimalizace lze často nalézt v samotném uživatelském rozhraní. Namísto zobrazení přesného počtu stránek ve výsledcích a odkazů na jednotlivé stránky můžete zobrazit pouze odkaz na další stránku. Můžete také zabránit lidem, aby se dostali na stránky příliš daleko od první stránky viz.

Věnujte pozornost indexování
Indexování je pravděpodobně nepochopené téma v databázích, protože existuje příliš mnoho způsobů, jak se nechat zmást, proto se podíváme, jak vlastně fungují a jak je server používá.
Pokud jsou indexy správně navržený, slouží databázovému serveru k 3 hlavním účelům.
- Indexy umožní serveru najít skupiny sousedních řádků na místo jednotlivých řádků. Mnoho lidí si myslí, že účelem indexu je najít jednotlivé řádky, ale hledání jednotlivých řádků vede k náhodným operacím disku (zvýší se I/O), což je velice pomalé. Je mnohem efektivnější najít skupiny řádků, které jsou zajímavá než hledat jednotlivé řádky.
- Indexy umožňují serveru vyhnout se třídění čtením řádků v požadovaném pořadí. Třídění je nákladné. Čtení řádků v požadovaném pořadí je mnohem rychlejší.
- Indexy umožňují serveru uspokojit celé dotazy ze samotného indexu a vyhnout se nutnosti přístupu k tabulce. To je různě známé jako “krycí index” nebo “dotaz pouze pro index”. Pokud si můžete navrhnout své indexy a dotazy, abyste mohli tyto tři příležitosti využít, můžete své dotazy urychlit o několik levelů.
Pomocí příkazu EXPLAIN MySQL ukáže, jak bude jednotlivý dotaz zpracován databází. Můžete jej použít vždy na začátku dotazu. Vyzkoušíte to v konzoli přímo v PhpMyAdmin nebo po připojení na SSH a k databázi.
EXPLAIN SELECT * FROM clanky WHERE skupina
Nepoužívejte indexy, když je přítomen filesort a tmp tables.
Skvělé příklady a ukázky hlavně okolo indexu uvidíte na webu php.vrána.cz
PhpMyAdmin - Poradce pro začátečníky
Dokonce i náš oblíbený pomocník pro správu databází vám poradí či ukáže, kde je problém.
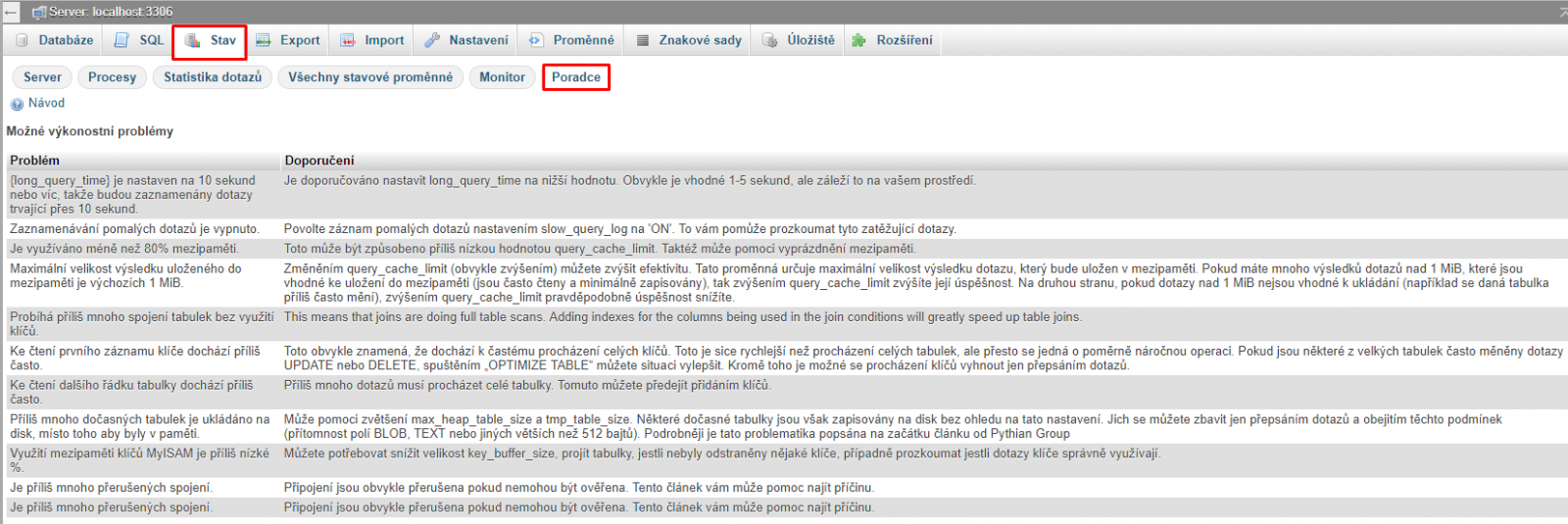
Poradce
Stačí se přihlásit do oblíbeného správce a v horním menu navštívit sekci Stav > Poradce.

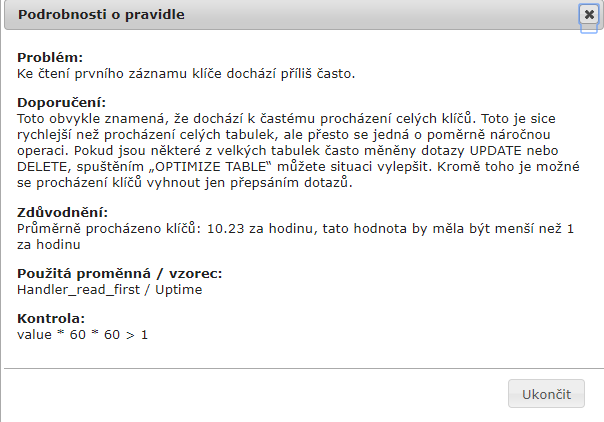
V poradci uvidíte nejběžnější problémy s chybovou hláškou, která se zobrazuje a na pravé straně vidíte ihned doporučení, jak daný problém vyřešit. Po kliknutí na konkrétní problém se otevře modal s podrobnostmi.

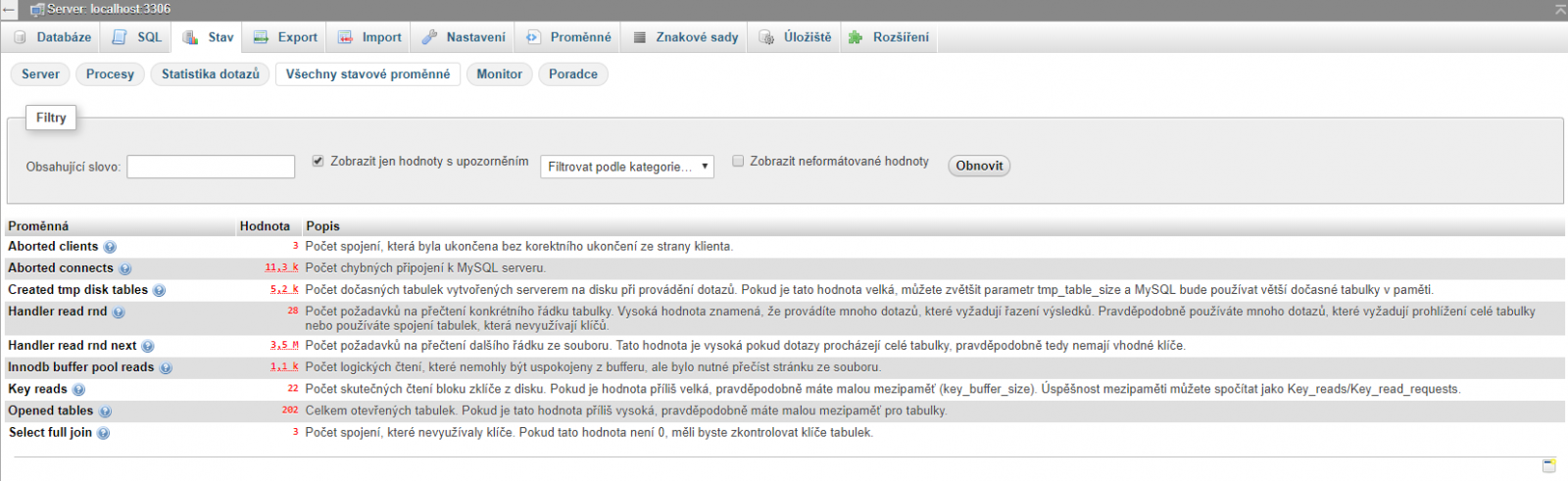
Další pomůcka, o které lidi moc neví je takový menší “monitoring”, který hlídá serverové proměnné a jejich hodnoty a pokud překročí normu, zobrazí se červeně.

Výhoda je, že hned vedle proměnných máte odkaz na dokumentaci, kde se dozvíte, co znamenají a v popisu krátký vysvětlení problému. (řešení zatím bohužel ne. 🙂
Slow query log
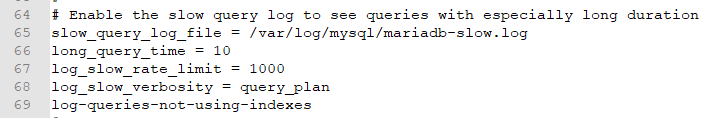
Jak už název trochu napovídá, jedná se o speciální log, který v sobě uchovává informace o pomalých dotazech. Odkdy se mají pomalé dotazy logovat si můžete nastavit v konfiguračním souboru k MySQL/MariaDB.
Na našich serverech s VPS centrem najdete config na /etc/mysql/mariadb.conf.d/60-local.cnf , kde musíte odkomentovat tyto řádky a restartovat MySQL.

Poté můžete na příkazové řádce spustit příkaz
mysqldumpslow - Případně můžete přidat [options] [log_file]
Po spuštění příkazu vám vyjedou veškeré dotazy, které přesahují limit, které jste v configu nastavil.
Elasticsearch
Je fulltextový vyhledávač, který disponuje s RESTful rozhraním a nabízí vysokou dostupnost, rychlost a škálovatelnost.
Pokud se vám líbí stránky, kde při vybrání filtru okamžitě uvidíte výsledky, tak je to pravděpodobně díky Elasticsearch. Jedná se o bezschémovou databázi a není nutné definovat strukturu, protože se vytvoří sama na základě vložených dat.
Komunikace probíhá přes HTTP požadavky i odpovědí se posílají ve formátu JSON, takže můžete Elasticsearch využít v kombinaci s jakýmkoliv programovacím jazykem.
Pokud si chodíte do databáze často, určitě stojí za to vyzkoušet o kolik % se vaše stránky zrychlí. Určitě nezpomalí. 🙂
Oficiální návod: Jak začít s Elasticsearch.
Redis
Je NoSQL in-memory key-value úložiště. Takže taková inteligentní cache, kterou umístíte před svojí hlavní SQL databázi (i NoSQL) a dotazy by měly směřovat právě přes Redis. Ten se podívá, jestli má hodnotu uloženou u sebe a pokud ano, tak data ihned vrátí. V opačném případě přepošle dotaz do primární databáze a odpověď si uloží pro příště.
Má to pozitivní vliv na chod celé aplikace a pro zátěž serveru, protože ušetříte databázi spousty “zbytečných” dotazů, a navíc ještě uspokojíte uživatele rychlejší odpovědí.
Redis má samozřejmě i speciální funkce, které se využijí hlavně na větších projektech, ale je dobré o nich vědět. Dokáže spojit více uzlů do jednoho, který se stane hlavním úložištěm tzv. sharding. Podporuje master-slave replikaci, takže při výpadku nodu není třeba všechno z hlavní databáze načítat znova.
Je k dispozici i interaktivní demo, kde názorně uvidíte, jak Redis funguje.
Oficiální návod na instalaci Redisu.
Část pátá - Jak zrychlit WordPress
Pro zrychlení platí všechny body nad námi. Tady najdete pouze tipy pro pluginy na WordPress, které výše zmíněné věci pouze zjednoduší.
Vždy se snažte mít co nejmenší počet pluginů a vybírejte pouze ty kvalitní s dobrým hodnocením. Jeden špatný plugin může zpomalit celou stránku. Díky nástroji blackfire.io můžete špatné pluginy odhalit.
Na ty jednoduché věci se vyplatí vyřešit na serveru sami či přímo ve WordPressu. Vyplatí se i jednorázová pomoc, která by sice vyšla např. na 1000 Kč, ale ušetříte jeden plugin navíc a zbavíte se zbytečných requestů.
Podstatnou část hraje i komplikovanost šablony. Čím bude jednodušší/čistší, tím bude rychlejší a pluginy nebudou mít potom takový vliv na celkové načítání stránky.
Doporučené pluginy pro WordPress
Optimalizace obrázků
EWWW Image Optimizer
Šikovný pomocník, který ušetří spousty času a dat. Umí totiž automaticky optimalizovat nahrané obrázky. Plugin je navíc kompletně zdarma.
ShortPixel Image Optimizer
Další pomocník, který jednoduchou instalaci vytrhne trn z paty a každý nahraný obrázek z optimalizuje. Limit je zde 100 obrázku za měsíc.
Minifikace JS a CSS
Pomocí optimalizace kódu dokážeme snížit počet dotazů na server a zrychlit načítání webu.
Autoptimize
Agreguje a minimalizuje scripty, styly, vkládá CSS do < head> a umí skripty i odkládat.
Better WordPress Minify
Podobně se chová i BWP akorát tento plugin je postaven na PHP knihovně “Minify” a spoléhá se na systém Enquueing WordPressu namísto výstupního bufferu, který respektuje pořadí CSS a JS souborů a jejich závislostí.
Cache
O cache jsme se už bavili dost, tak tady doporučíme pouze 2 nejlepší pluginy pro WordPress.
WP Super Cache
Přes 2 miliony stáhnutí a vysokém hodnocení je tento plugin často instalován jako první, když začnete řešit Cache. Má více úrovní nastavení a doporučujeme přečíst dokumentaci, abyste vybrali tu nejlepší možnost.
W3 Total Cache
Další oblíbený plugin s více jak 1 milionem stáhnutím je W3 Total Cache. Má v sobě integrované spousty napojení a funkcí, pomůže třeba s Accelerated Mobile Pages (AMP), integrovana CDN a chlubí se, že zajistí známku A na webpagetest.org
Monitoring
Query Monitor
Monitorovací plugin Query Monitor pomůže s monitorováním dotazu do DB, PHP erroru, API dotazy. Plugin se hodí hlavně pro developery, když hledají chyby, nebo co způsobuje pády či zpomalení, a tak plugin nemusí být zapnutý neustále.
Accelerated Mobile Pages
AMP for WP
Jednoduchý způsob, jak nakopnout svůj web i pro mobilní zařízení.
Zdroje:
- https://www.jakpsatweb.cz/clanky/caching-tutorial-czech-translation.html
- https://www.andrliktomas.cz/zrychlit-web-wordpressu-vice-nez-84/
- https://www.slideshare.net/vsmitka/vkon-wordpress
- https://www.danielnytra.cz/jak-zrychlit-web/
- https://www.infoworld.com/article/3210905/sql/10-essential-performance-tips-for-mysql.html
- https://lynt.cz/blog/optimalizace-vykonu-webovych-aplikaci-na-co-se-zamerit
- https://www.kutac.cz/blog/weby-a-vse-okolo/minifikace-zrychlujeme-po-treti/
- https://www.keycdn.com/blog/resource-hints
- https://www.vzhurudolu.cz/prirucka/lazy-loading